
BabyGO Autositz Babyschale »Twiner«, 2 Stück, inkl...
179,00 €
Lidl Online-Shop
ab 5,95 Versandkosten

BabyGO 3-in-1 Buggy »Halime AIR Pram«, multifunkti...
281,81 €
Lidl Online-Shop
ab 5,95 Versandkosten

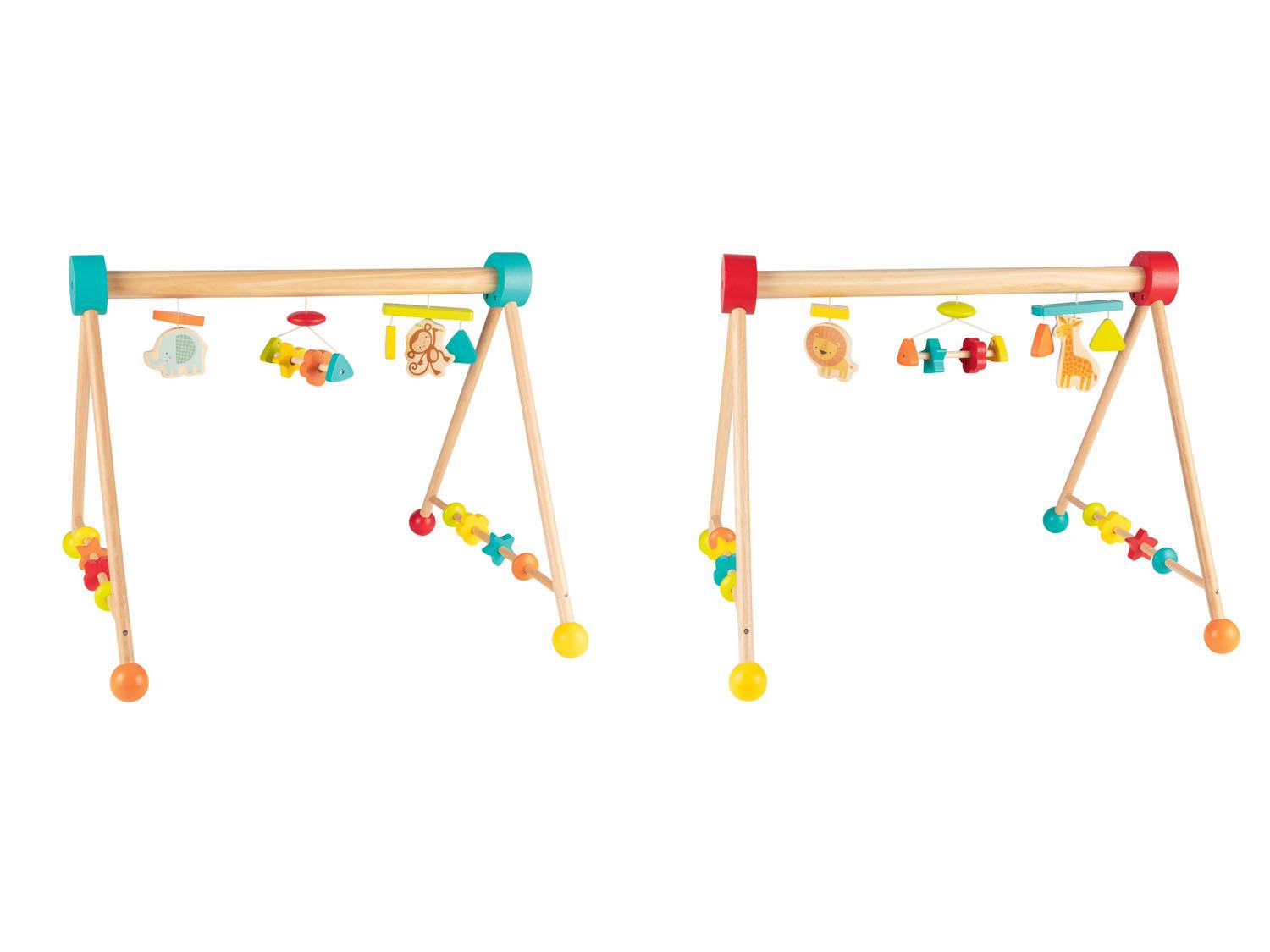
Playtive Holz Baby-Spielbogen, mit 3 Anhängern und...
24,99 €
Lidl Online-Shop
ab 5,95 Versandkosten

Baby Born City RC Glam-Scooter, ferngesteuert
39,99 €
Lidl Online-Shop
ab 5,95 Versandkosten

Prosperplast Regentonne »Aquacan Baby«, Amphore, 2...
77,63 €
Lidl Online-Shop
ab 5,95 Versandkosten

BabyGO Autokindersitz »Nova 360°Rotation«, höhenve...
144,95 €
Lidl Online-Shop
ab 5,95 Versandkosten

lupilu® Baby Schlafsack, mit Bio-Baumwolle
12,99 €
Lidl Online-Shop
ab 5,95 Versandkosten

Träumeland Babyschlafsack, Außenschlafsack »Liebmi...
24,99 €
Lidl Online-Shop
ab 5,95 Versandkosten

Träumeland Babyschlafsack »Liebmich«, kein Wärmest...
27,99 €
Lidl Online-Shop
ab 5,95 Versandkosten

Träumeland Babyschlafsack, Außenschlafsack »Liebmi...
24,99 €
Lidl Online-Shop
ab 5,95 Versandkosten

Träumeland Babyschlafsack »Liebmich«, kein Wärmest...
24,99 €
Lidl Online-Shop
ab 5,95 Versandkosten

CYBEX SILVER Babyschale »Aton«, Rumba Red
89,99 €
Lidl Online-Shop
ab 5,95 Versandkosten

CYBEX SILVER Babyschale »Aton«, Purple Rain
89,99 €
Lidl Online-Shop
ab 5,95 Versandkosten

lupilu® Baby Bodies, langarm, 5 Stück, aus reiner...
14,99 €
Lidl Online-Shop
ab 5,95 Versandkosten

lupilu® Baby Bodies, 5 Stück, kurzarm, aus reiner...
14,99 €
Lidl Online-Shop
ab 5,95 Versandkosten

Reer IP BabyCam Move, mit Bewegungs- und Geräusche...
115,95 €
Lidl Online-Shop
ab 5,95 Versandkosten

bellybutton Baby New Born Geschenkset, 4 tlg. in G...
24,99 €
Lidl Online-Shop
ab 5,95 Versandkosten

Babyliss RS035E Heiße Lockenwickler
56,78 €
Back Market
ab 0 Versandkosten

Babyliss Curl Secret Shine C1800E Lockenstab
120,00 €
Back Market
ab 0 Versandkosten

Babyliss C1201E Lockenstab
89,00 €
Back Market
ab 0 Versandkosten